ブログの記事装飾やデザイン変更などで利用されるhtmlやcss。
参照サイトからコピペで利用したり、独自に手を加えたりして自分のサイトに適用するんですけど、いきなりhtmlやcssを挿入しても、
うまく動作しないとか、思っていた表示にならない、
と言うような経験があると思います。
そんな時、事前にhtmlやcssの記述をテストできたら便利だと思いませんか?
今回は、そんな要望を叶えてくれる簡単で便利な無料ソフト
CodePenを紹介します。
CodePenを使う前に
CodePenはアカウント登録しなくても、そのままで利用できますが、書き込ん
だコードなどを保存したりする場合は、アカウント登録する必要があります。
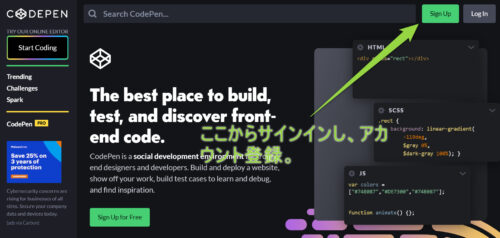
まずは、下記のサイトにアクセス↓

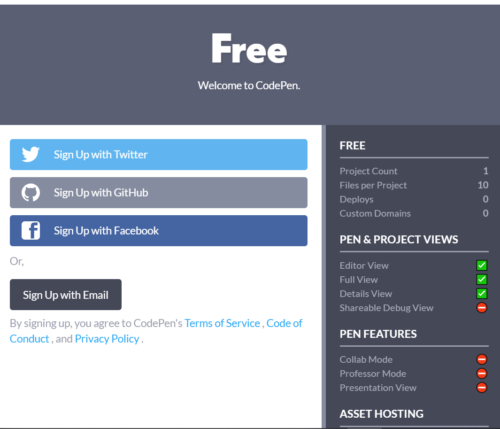
サイトにアクセスすると、

このような画面が現れますので、サインアップしましょう。

サインアップは、TwitterやFacebookなどのアカウントも利用できます。サインアップを終えたら、右上のLog inボタンをクリック、

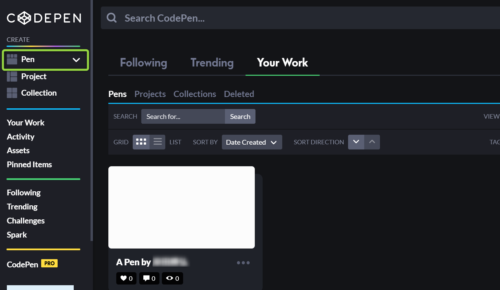
ログインできたら、左の「Pen」をクリック、

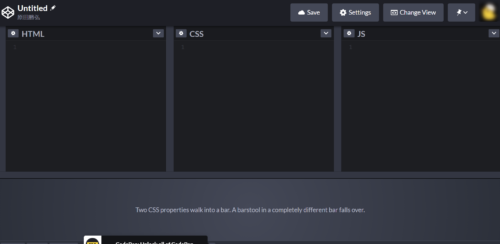
コードの編集画面に変わりますので、ここにhtmlやcssを書き込んでいきます。
CodePenを使ってみよう
では実際に編集画面でhtmlを書いてみます。
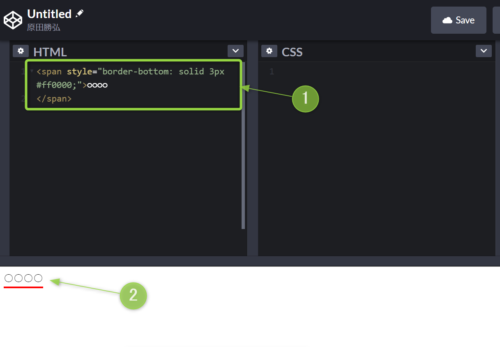
例えば、○○○○の下に、太さ3PX・赤色の実線を引くhtmlですが、
<span style="border-bottom: solid 3px #ff0000;">○○○○
</span>上記のhtmlをCodePenにコピペすると、

①のhtmlの記述が正しければ、
②のように結果がすぐさまプレビューできます。
次は、cssを試してみます。
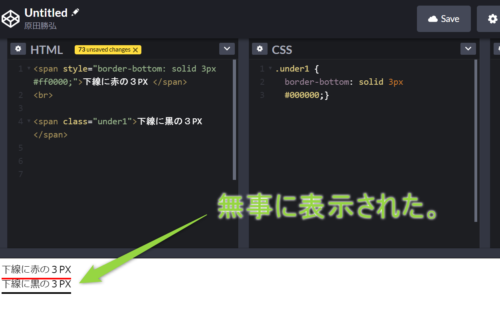
セレクタをunder1にして、太さ3PX・黒の実線を引くように記述します。
.under1 {
border-bottom: solid 3px
#000000;}そして、htmlの欄に
<span class="under1">下線に黒の3PX</span>と書いて、プレビューで確認すると、

 けーさん
けーさんここまで説明すると、わざわざCodePen使わなくてもエディタで書いて、プレビューすればいいんじゃない?と思うでしょう。
でも、CodePenならコードの記述がリアルタイムで即座に確認できるし、値を変更するときなどにも便利ですね。
ここまでは簡単なコードの例を紹介しましたが、例えばサイトデザインのカスタマイズなどの複雑なコードを確認するのにも重宝します。
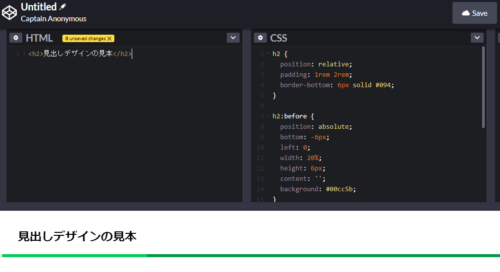
例えば、H2見出しのデザインをカスタマイズする場合、
h2 {
position: relative;
padding: 1rem 2rem;
border-bottom: 6px solid #094;
}
h2:before {
position: absolute;
bottom: -6px;
left: 0;
width: 20%;
height: 6px;
content: '';
background: #00cc5b;
}cssでこのように書いて、htmlで
<h2>見出しデザインの見本</h2>このように指定すると、

下段にサンプルが表示されます。
この時、下段のサンプルを見ながら、cssのpadding、width、height、px、などの値を変えてたり、色を変更してみたりして細かいデザインの変化を確認することができます。
気に入ったデザインが決まったら、そのままコピペすれば簡単に利用できます。
 けーさん
けーさんよく使うコードは、CodePenに保存しておくこともできます。
まとめ

CodePenはプログラマーやウェブデザイナーの間では、よく利用されているウェブサービスですが、プログラミングに詳しくない方でも簡単に使用できます。
cssやhtmlの基本を覚えたりするのにもいいツールだわ。
 けーさん
けーさんコードを書きながら、リアルタイムでデザインの変化を眺めているだけでも楽しい。
みなさんもCodePenを使って、楽しみながらcssやhtmlを学んでみては
いかがでしょうか?
以上、CodePenの紹介でした。
それでは



コメント