ごあいさつ
「シニアdeアフィリ」を書いていて、「はてなブログ」からwordpress
移行の記事を紹介しながら、過去の自信のブログを改めて見直すと、
「なんとも見っとも無い。」
ことに気が付きました。記事の修正やリライトについてその重要性を
語りながら、自分のブログは修正できないままだったのです。
これでは示しがつきません。というわけで、一記事目から修正しました。

キレイに整列
そのままの形で残しておいて、自分のライティングスキルが
どれだけ変化してきたか確かめるつもりでした。
しかし、私の始めのブログは、誤字、誤表現も多く、行間もマチマチで
全く統一感のない、一般に公開していいレベルではありませんでした。
4日間かけてコツコツ手直しし、つい先日ようやく作業を終えました。
その間、改めて気が付いたことなどをご紹介します。
記事の行間の修正
以前お話ししたように、始めの記事はLibre Officeで書いてコピペして
いましたので、wordpressにも行間の指定がそのまま残ってました。
<p style="margin-bottom: 0cm; line-height: 80%;">○○</p>
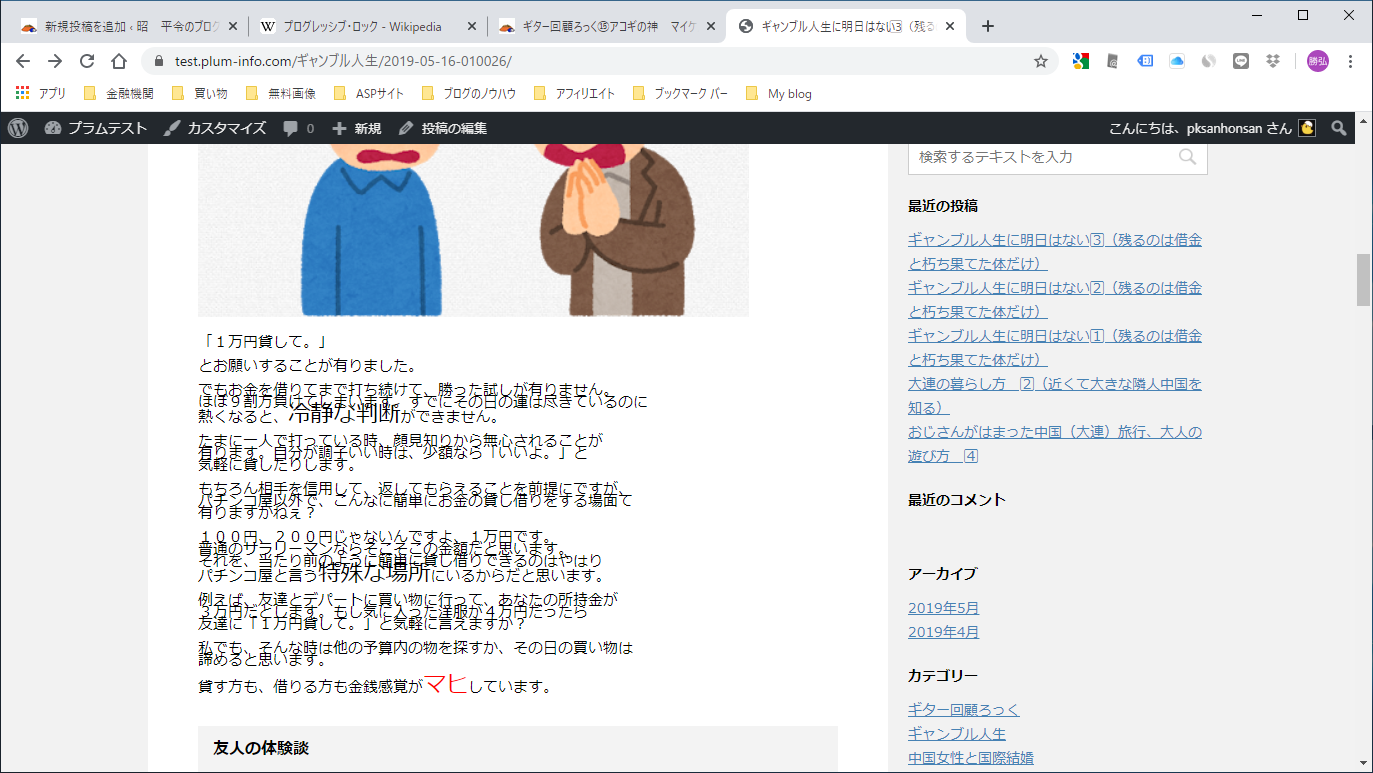
移行直後の記事↓

行間が無茶苦茶狭くて読めない状態。
こんな感じでとても読みにくかったので、wordpressのプラグイン
「Search Regex」で一括置換したんですけど、置換後手を加えず
行間は空きすぎてダラダラした記事になってました。
「Seach Regex」の使い方 補足
前述の一括変換を行う際に、Search patternの欄には、
|<p style="margin-bottom: 0cm; line-height: 80%;">|
このように記述し、Replace patternは空欄のまま、Replace&Save
を実行しました。すると、wordpressのテキストエディタには</p>
の部分は残りますが、ビジュアルエディタで確認すると、キレイに
なくなってました。
おそらくエディタの補助機能で自動修正してくれるようです。
これは<span class=”××”>○○</span>の場合も同じでした。
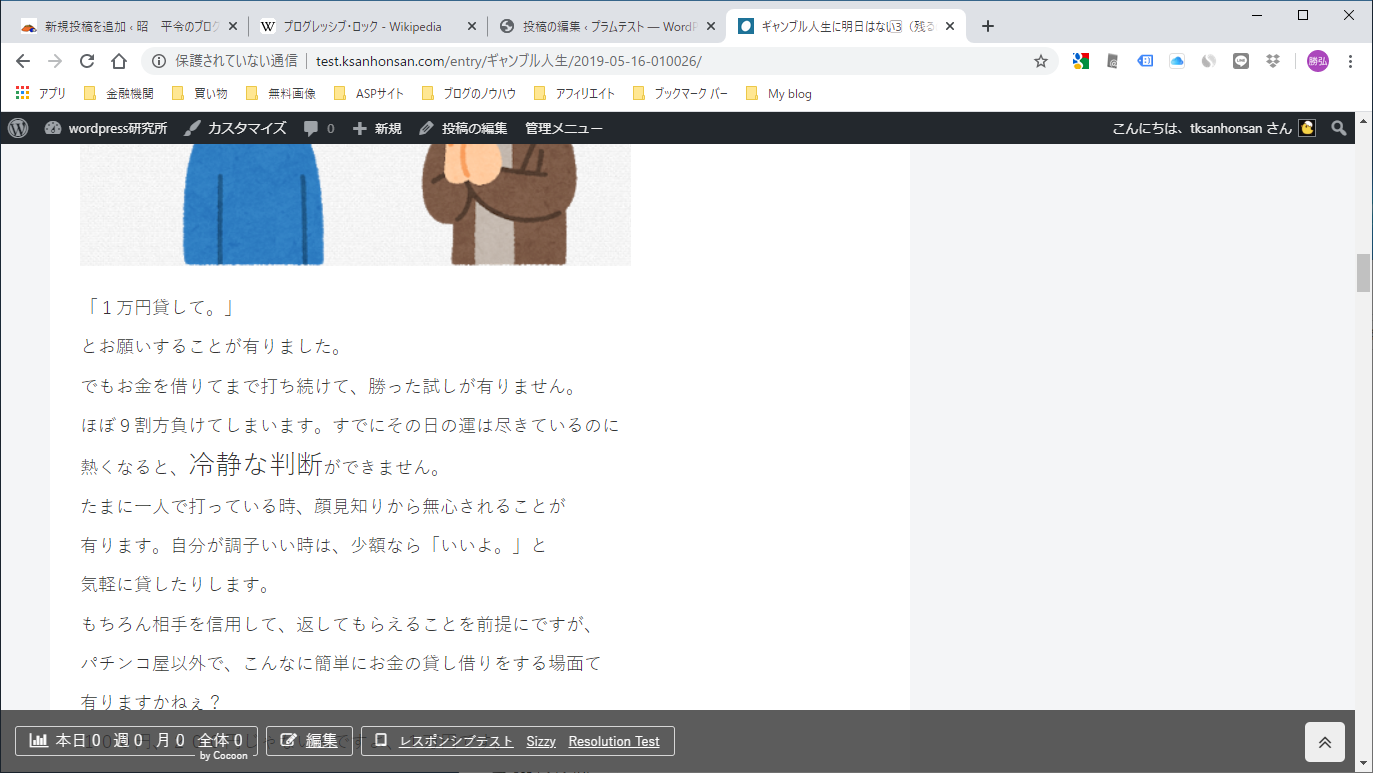
「Search Regex」で一括置換した直後の記事↓

読めるようにはなったけど、間が抜けてダラダラの記事。
これをすべて手直ししていきます。
記事の行間を手直しすると同時に見出しの修正
行間の修正は、一番確実な手作業で行います。
の文章をEnterで改段落する。
この繰り返し。30記事ほど延々とやり続ける。
途中見出しが、不自然なところも手作業で修正。
h4⇒h3、h3⇒h2という具合。
読み返すと、他にも手を加えたくなる。
修正しながら記事を眺めていると、誤字脱字の訂正はもちろんですが、
記事の装飾を変えたり、写真やイラストを追加したくなったり、
文章を変えてみたり、次から次へと仕事が増えてきます。

これではキリがないので、ほどほどにしてブログ全体の統一感を
最優先してリライトしていきました。
ブログの統一感を出すために
まずh2~h5の見出しの使い分け
あくまで私の場合ですが、
記事の先頭にはあいさつ文を書き、その下にその記事に関連する
写真やイラストを挿入し、本文を書いていきます。
本文は大まかな構成を決め、大見出しを3~5個用意し最後は
その記事のまとめ文を書く。
その大見出しをh2とし、記事を書きながら中見出しh3を使う
ブロックや、小見出しh4を使うブロックを決めていきました。
大体私のブログはこのパターンで書かれてます。
サイドバーの見出しも含めて、もう少ししっくりくる見出し
はないかと検討中です。
記事の装飾もできるだけ統一する
強調したい文字や分は、サイズを22PXにするか、マーカーをつける。
マーカーはあまり多用すると見た目がごちゃごちゃするので、
控えめにしました。
名前や商品などの固有名詞には太文字もつかって区別しやすいように
し、たまに、下線を2種類使いました。
一番難しかったのは、ボックスの使い分けです。
ここで使っている「cocoon」には予めたくさんのボックスが
用意されています。
ボックス(アイコン)補足情報(i)
ボックス(アイコン)補足情報(?)
ボックス(アイコン)注意喚起(!)
ボックス(アイコン)メモ
ボックス(アイコン)コメント
ボックス(アイコン)OK
ボックス(アイコン)NG
ボックス(アイコン)GOOD
ボックス(アイコン)BAD
ボックス(アイコン)プロフィール
ボックス(案内)プライマリー
どれを使ったらいいのか迷います。
ボックス(タブ)チェック 灰色
どれを使ったらいいのか迷います。
ボックス(白抜き)黄色
どれを使ったらいいのか迷います。
ボックス(付箋風)赤
どれを使ったらいいのか迷います。
ここに紹介したのはごく一部です、すべてのパターンは掲載
しきれないのですが、どうですか?こんなにあると迷いますよねぇ。
記事の羅列に変化を付ける
記事を書いていると、ついついダラダラと500文字800文字と
書き続けてしまうことがあります。
記事ばかりのブログは閲覧する人にとって、読むのが苦痛に
なったり、退屈なブログになりかねないので間にイラストや
写真を挿入したり、吹き出しを使って文面に変化をつける
ようにしています。

退屈な人

退屈な犬

退屈だ。

寝てないで仕事しなさい。
こんな感じで使ってます。
イラストや写真は、できる限りサイズをそろえ、左寄せに
挿入してます。
イラストは、ほとんど「いらすとや」で間に合ってます。
写真は「写真AC」に登録し無料で使ってます。
「吹き出し」は、無料の画像を加工して用意しました。
まとめ
「まとめ」と書いてますけど、書いてる記事の内容によっては
別にまとめなくてもいいと思います。

「あとがき」としたり「次回は」としたり、ようするにその記事に
則した締めくくりの言葉を書いていけばいいと思います。
中には、それさえ必要ないこともあるでしょう。
読む人には「まとめ」としておいた方が親切だとは思いますが、
記事を読んでいって知りたい情報が分かれば、「まとめ」まで
目を通すことも少ないような気がします。(おじさんだけかなぁ?)
というわけで、この記事の「まとめ」です。
今回過去記事をリライト(見直し、修正)するのに気を付けたのは、
一番はブログ全体の統一感、読みやすさを重視したデザイン・装飾、
できるだけシンプルにということです。
したくない作業ですけど、こうして改めてリライトしてみると、
やり終えた後のスッキリ感が半端ないですよ。
少しでも閲覧してくれる方に読みやすく、親しみやすいブログに
仕上げれば、自然とアクセス数も増えてくるんではないでしょうか?
頑張りましょう。
それでは。


どれを使ったらいいのか迷います。