みなさんブログのステマ対策していますか?
 はるこ
はるこステマ規制が施行されたのは去年の10月だから、「そんなのとっくに出来てるよ!」という方は読み飛ばしてね。
ステマ対策を怠ると、私のように後悔しますよ。
 けーさん
けーさん私は対策が遅れて、A8.netの資格停止になり、広告主からも提携解除になりました。
その辺りのことは前回の記事で詳しく書きました。

今回は、
- ステマ対策って何?
- 具体的にどうすればいいの?
と悩んでいる方に向けて書いてます。
ステマ対策とは?
令和5年10月1日からステルスマーケティングが景品表示法違反となることが告示されました。
ステルスマーケティング(通称ステマ)とは、
SNSの投稿やレビューサイトの口コミは、一見すると事業者の表示(広告・宣伝)ではない、消費者やインフルエンサーなどの第三者の表示に見えます。
by 消費者庁
しかし、こういった表示の中には実は商品・サービスを製造、販売している事業者が投稿している広告もあります。このように、広告であるにもかかわらず広告であることを隠すことをいわゆる「ステルスマーケティング」といいます。
これにより広告を提供する事業者は、景品表示法違反にならないようステルスマーケティングに厳格に対処することを求められました。
結果、直接違反の対象とならないにしてもアフィリエイターにもステマ対策を求められることとなりました。
 けーさん
けーさん簡単に言うと、ステマ対策とはブログに広告がある場合必ずその旨を記事内にわかりやすく表示することです。
ブログのステマ対策
ブログでは具体的にどのようにステマ対策をしたらいいのか、WordpressテーマSWELL、cocoon、その他を使ってる場合に分けて簡単に説明します。
SWELLのステマ対策
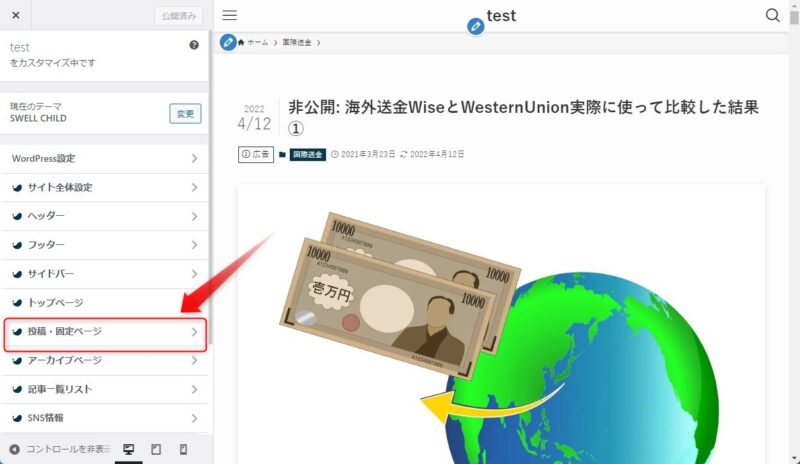
SWELLのダッシュボード⇒「外観」から「カスタマイズ」を選択し、「カスタマイズ」画面から投稿・固定ページを選択、

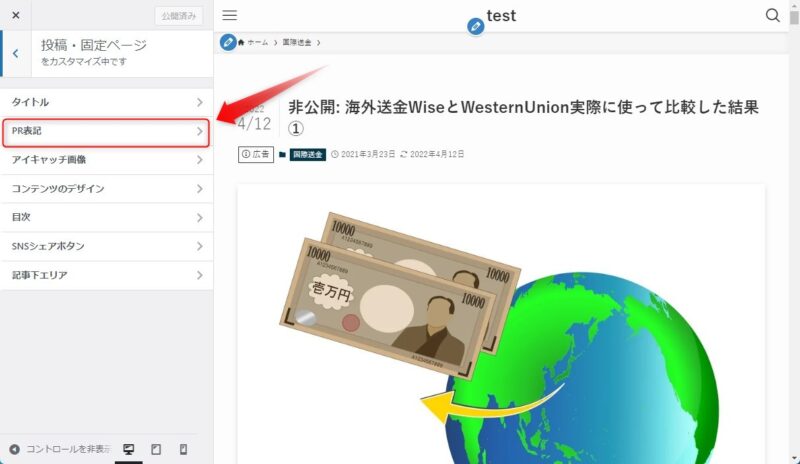
投稿・固定ページからPR表記を選択、

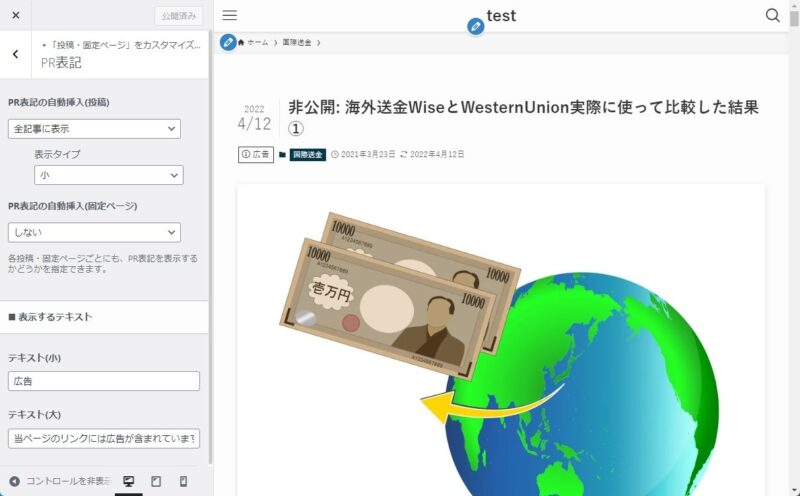
PR表記画面に移ったら各項目を設定していきます。

設定するのは以下です。
- PR表記の自動挿入(投稿)
-
「全記事に表示」を選んで、表示タイプから「大」「小」を選ぶ。
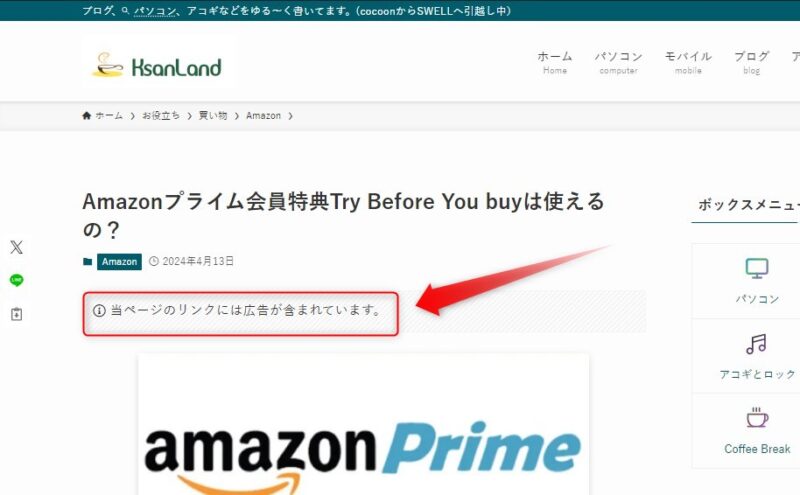
表示タイプ「大」

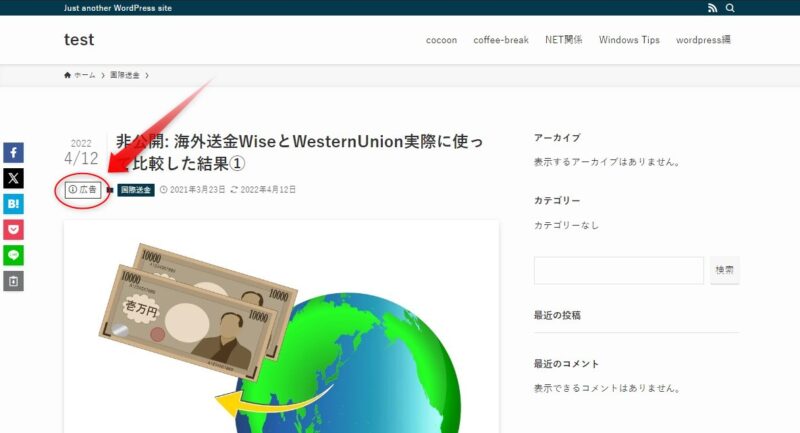
表示タイプ「小」

- PR表記の自動挿入(固定ページ)
-
固定ページにPR表記をするかどうかを選択。
- 表示するテキスト
-
テキスト(小)、テキスト(大)それぞれで表示するPR表記をカスタマイズできます。
そのままでもOKです。
設定が終わったら上部の公開ボタンを押して設定完了です。
cocoonのステマ対策
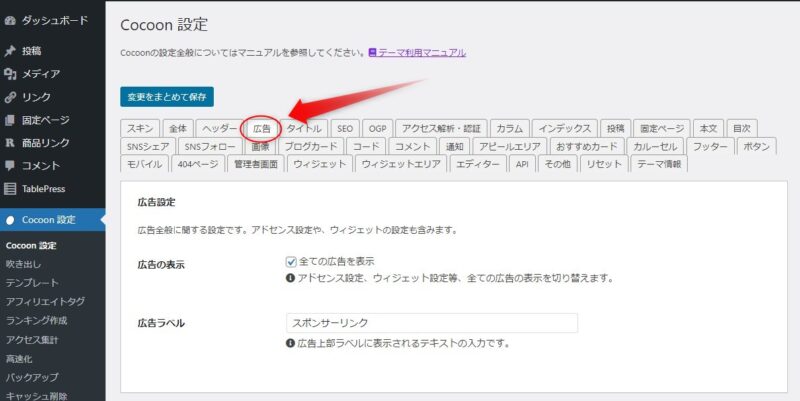
WordPressのダッシュボード⇒cocoon設定を選択し、cocoon設定画面から「広告」を選択、

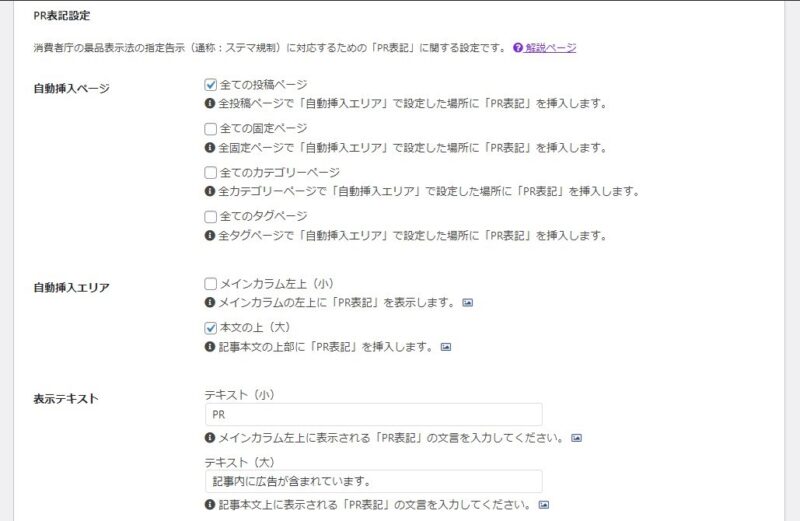
「広告」の設定画面の「PR表記設定」のところで設定します。

設定するのは、
- 自動挿入ページ
-
どのページにPR表記を表示するかを選択。
- 自動挿入エリア
-
メインカラムの左上(小)か本文の上(大)を選ぶ。
メインカラムの左上(小)

本文の上(大)

- 表示テキスト
-
PR表記のテキストをカスタマイズできますがそのままでもOKです。
設定できたら下段の変更をまとめて保存ボタンを押して完了です。
 はるこ
はるこSWELLでもcocoonでも表示タイプに「大」「小」を選べますが、「大」にした方が閲覧者にはわかりやすいと思います。
その他のテーマのステマ対策例
SWELLやcocoon以外のテーマでもウェジェットを利用すれば簡単にできます。
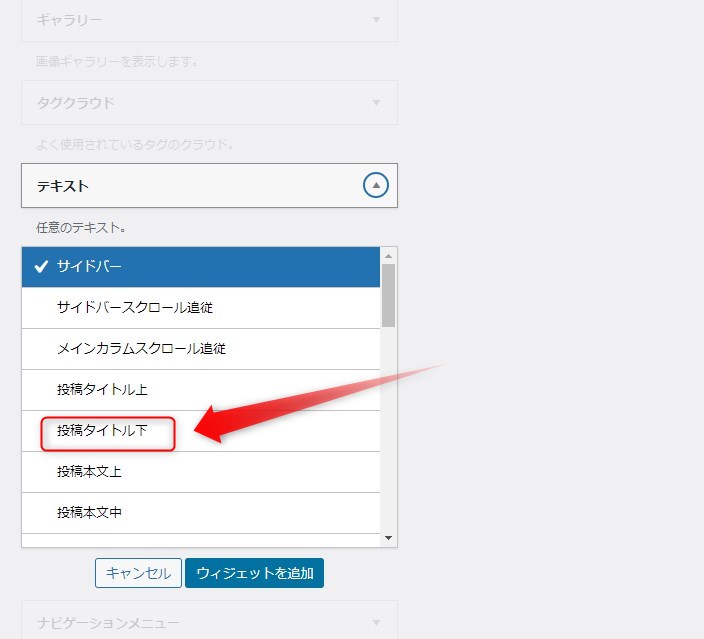
wordpressのダッシュボード⇒外観⇒ウェジェットから「テキスト」を選択、

「テキスト」を選択し表示場所を「投稿タイトル下」にしてウェジェットを追加ボタンを押す。
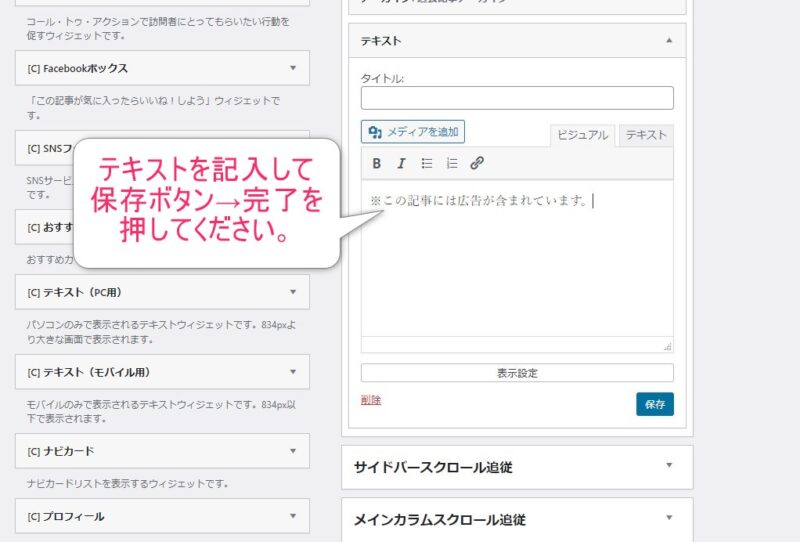
テキストウェジェットの編集画面が出たら、PR表記のテキストを記入し、保存ボタンをおして最後に完了を押します。

以上で設定完了です。
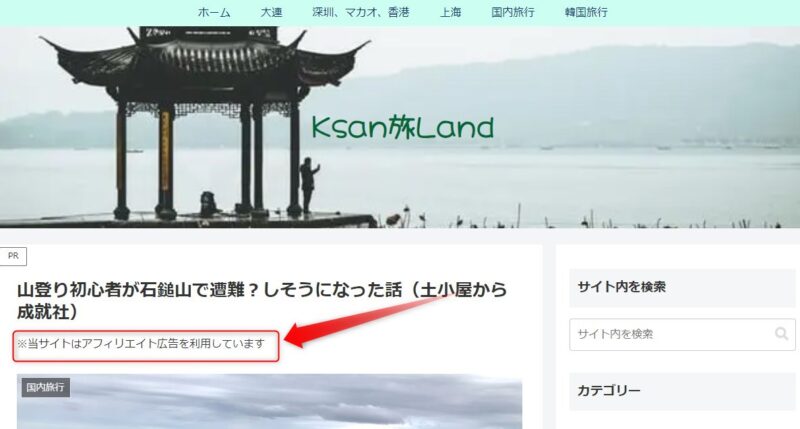
実際の表示は、

上図のようになります。
まとめ

ステマ対策としてブログ上のPR表記の仕方を説明しました。
どの方法でも簡単で、一度設定すればいいだけなので早めの対処をしましょう。
 けーさん
けーさんASPの資格停止、広告主の提携解除までされてしまった私が断言します。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは




コメント