ブログのSEO対策の一つに、メタディスクリプションの設定があります。
実は今まで、敢えてメタディスクリプションを設定することはなく、テーマやGoogleの自動表示にお任せしていました。
Googleも、「メタディスクリプションが検索順位に影響することは無い」と言っていましたので重要視していなかった。
でも、自分が検索している時に、キーワードの検索順位だけで答えを見つけようとすると、案外的外れの答えがでてガッカリし、改めて検索し直したりすることが少なからずあります。
そこで、検索する立場からすると、欲しい答えを見つけ出すのには、記事タイトルだけでなくその下に表示されるメタディスクリプション(スニペット)の文章が結構大事じゃないかと気が付きました。

 けーさん
けーさんサイト運営者としては、Googleの検索順位も重要だけど、ユーザーの利便性を考慮することはもっと大事じゃないかなぁ。
そこで今回はそのメタディスクリプションのお話し。
メタディスクリプションとは?
メタディスクリプションとは?
Google では、ページ上のコンテンツのみから取得できる情報よりもページの概要をユーザーに正確に説明できると判断した場合、ページの
by Google<meta name="description">タグを使用して、検索結果のスニペットを生成することがあります。一般的に、メタ ディスクリプション タグは特定のページの内容を簡潔かつ適切に要約したもので、ユーザーの関心を惹くものです。つまり、そのページがまさに探していたものだとユーザーに確信させる、宣伝文句のようなものです。メタ ディスクリプションの長さに制限はありません。ただし Google の検索結果では、スニペットは必要に応じて切り詰められます(デバイスの幅に合わせる場合など)。
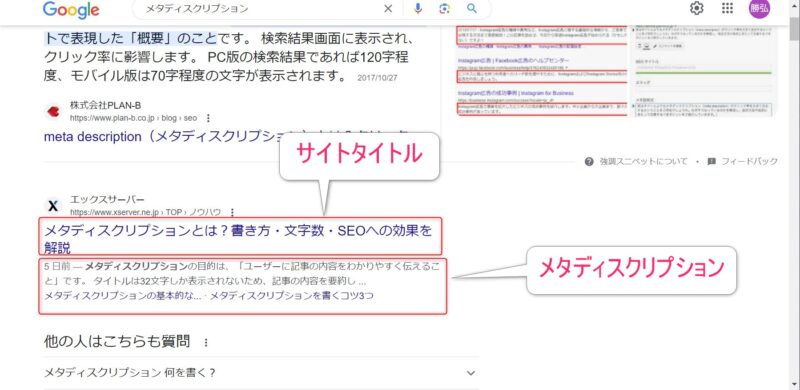
ということで、冒頭で図示したように、検索結果のタイトル下に表示された、該当記事の内容を120文字以内で要約した文章の事です。
詳しく知りたい方は、Google検索セントラルを参照してください。

メタディスクリプションの文字数
メタディスクリプションの文字数は、パソコンの場合検索結果画面に表示されるのは120文字程度です。それ以上は「…」で表示されます。
一方、スマホの検索結果画面では90文字程度が表示されます。なのでスマホユーザーを重視して、90文字以内でページの要約が伝わるような記述をするのが理想です。
メタディスクリプションの効果
メタディスクリプションは前述したように、検索順位にそれほど影響しないようです。
ただユーザーからすると、メタディスクリプションを参照することで、より目的に近い答えを見つけやすくなることは間違いないです。
ユーザーの検索したキーワードがスニペットにあれば、該当する単語は太字でハイライトされます。これによりクリック率を上げる効果を期待することができるということです。
▼メタディスクリプションの書き方はこちらのサイトに詳しく書いてます。

メタディスクリプションの設定方法
メタディスクリプションには3種類の設定方法があります。
- Googleの自動表示
- テーマの設定
- 手動で設定
それぞれ一長一短あります。
Googleの自動表示
wordpressテーマや手動でメタディスクリプションが設定されていなくても、Googleは自動でそのサイトに適した概要を記述してくれます。
 はるこ
はるこそれなら何もしなくてもいいし、楽だね。
 けーさん
けーさんところがそう良い事ばかりではありません。
Googleは検索キーワードから類推して、サイトを要約した文章を組み立てているようです。
なので時々日本語としておかしな文章になっていることがあります。
テーマの設定
テーマによってSEO施策として、予めメタディスクリプションを設定しているものもあります。
例えば、cocoon、SWELL、XWRIGHTは設定されています。
 けーさん
けーさん人気のテーマはほとんどメタディスクリプションが設定されている感じ。
 はるこ
はるこLightning、Twenty Seventeenのように設定されていないテーマもあります。。
ただし、テーマが設定しているメタディスクリプションは記事の冒頭部分の文章です。
 はるこ
はるこ記事の冒頭文が検索キーワードに関係ない場合、メタディスクリプションとしての意味がないような気がするわね。
手動で設定
テーマやGoogleに任せないで自分でメタディスクリプションを設定することもできます。
*注 htmlで直接記述する方法もありますが、難易度が高いのでここでは省略します。
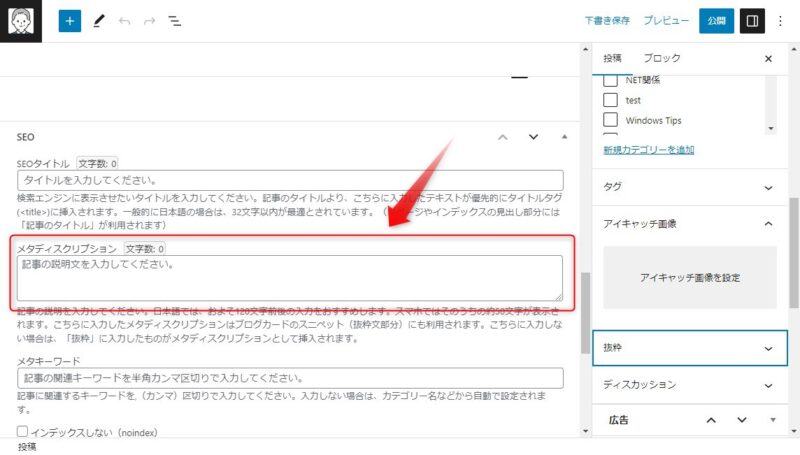
例えば、cocoonでは

上図のように、ブロックエディタの下部に記事ごとのメタディスクリプション用の記述ボックスが用意されています。
cocoonでメタディスクリプションを設定している場合は、タグ重複による不具合の可能性があるので、SEO系プラグインによるメタディスクリプションをあえて設定しない方がよさそうです。
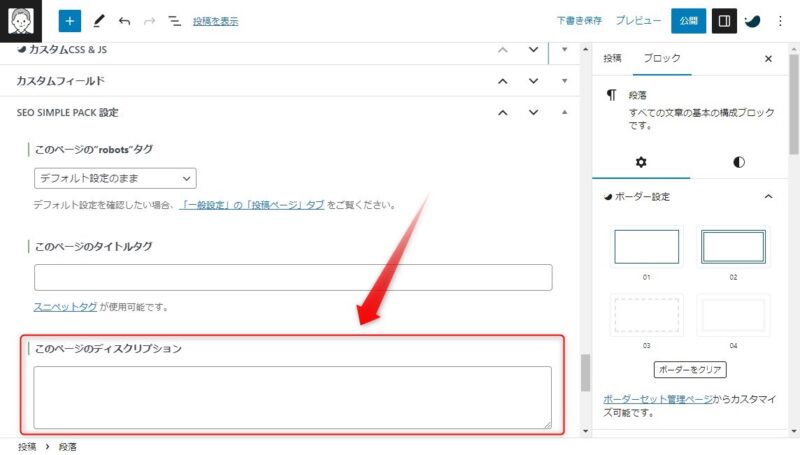
また、SWELLではメタタグ設定はできないようになっていますので、SWELL開発者の提供するプラグインSEO SIMPLE PACKを利用します。
SEO SIMPLE PACKをインストールすると、ブロックエディタの下部に、

「このページのディスクリプション」というボックスが設置されますので、そこに記述することになります。
メタディスクリプションの設定確認
テーマや手動で設定したメタディスクリプションを実際のサイトで確認することもできます。
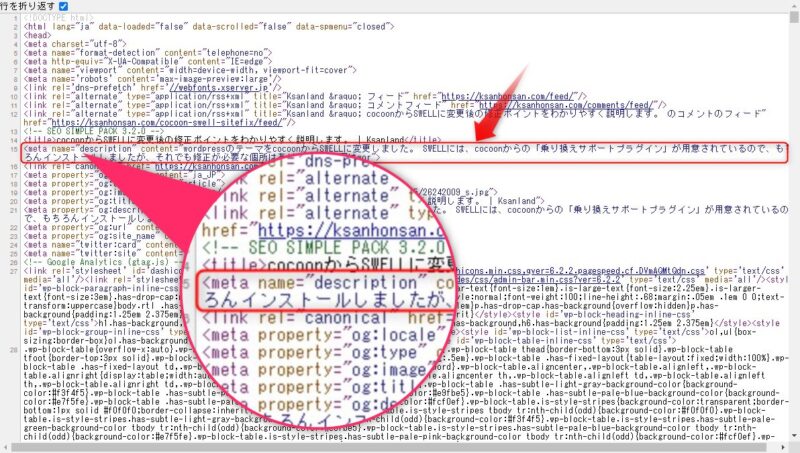
サイトを表示したら、Ctrl+Uをクリックすると、

上図のようにサイトのhtmlソース画面が表示されます、その中の<meta name=”description” content=””>タグにその記事のメタディスクリプションが記述されていることが分かります。
まとめ

サイト運営者にとってGoogleの検索順位をあげることは最重要課題です。
メタディスクリプションの設定は、案外見落とされがちなSEO対策の一つですが、検索するユーザー側の目線で考え、適切に設定しておくことが望ましいと思います。
こういった地道な手間をかけることが、ゆくゆくはクリック率や検索順位に少なからず好結果をもたらすでしょう。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは



コメント