はてなブログからwordpressへ記事をインポートしただけでは、アイキャッチ画像が表示されません。

上図のように、インポートした投稿記事のサムネイルにも「NO IMAGE」と出てアイキャッチ画像が表示されていません。
すべての記事にアイキャッチ画像を表示するには、もちろん手動でもできますが、記事数が多いと結構大変な作業になります。
そこで今回はプラグインを使ったアイキャッチ画像の設置方法を紹介します。
アイキャッチ画像設置のプラグイン
ここで紹介するインポートした記事にアイキャッチ画像を設置するプラグインは、2つです。
一つは、以前から最もよく使われているAuto Post Thmbnailというのがあります。4年ほど更新されていなかったのですが、最近Auto Featured Imageと名前を変えて再登場しました。
もう一つは日本で開発されたプラグインXO Featured Image Tools、こちらは設定も日本語表示で使いやすい。
以上の2つを実際に使い比べてみます。
Auto Featured Image
プラグインをインストールします。
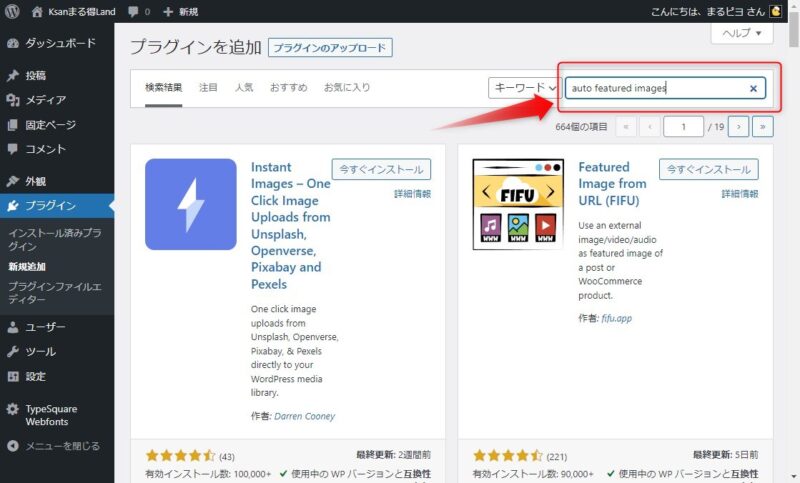
wordpressのダッシュボード⇒プラグイン⇒新規追加を開き、検索窓に「Auto Featured Image」と入力、

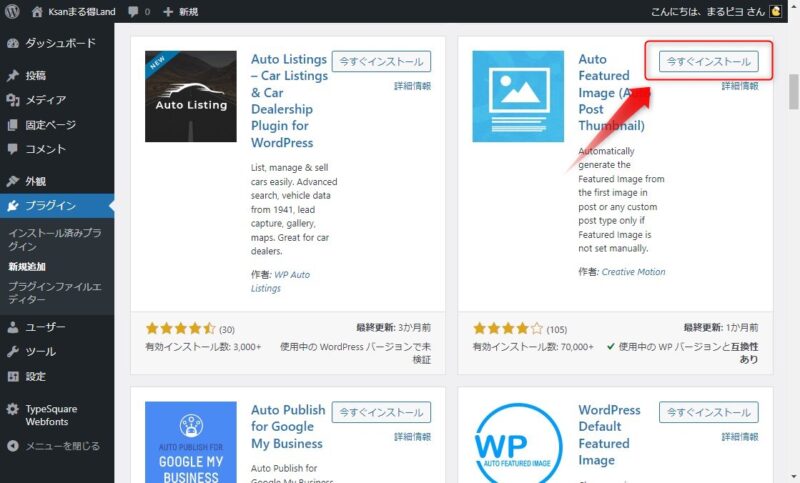
「Auto Featured Image」を見つけたら、今すぐインストールをクリック、

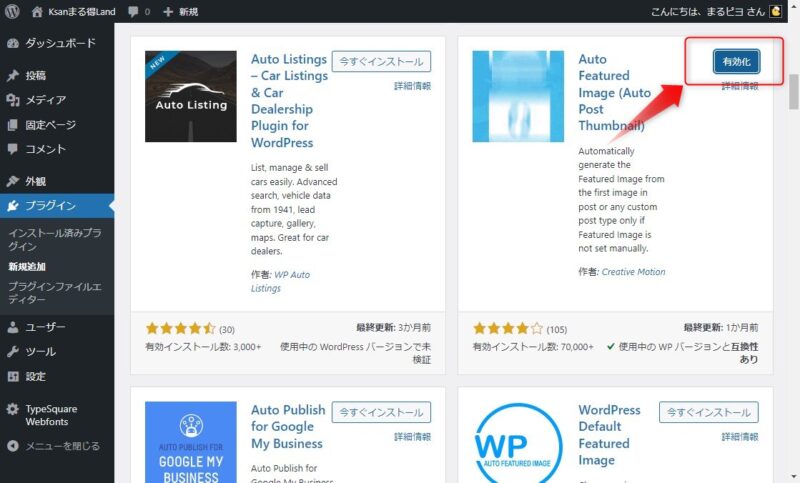
インストールが完了したら、有効化をクリック、

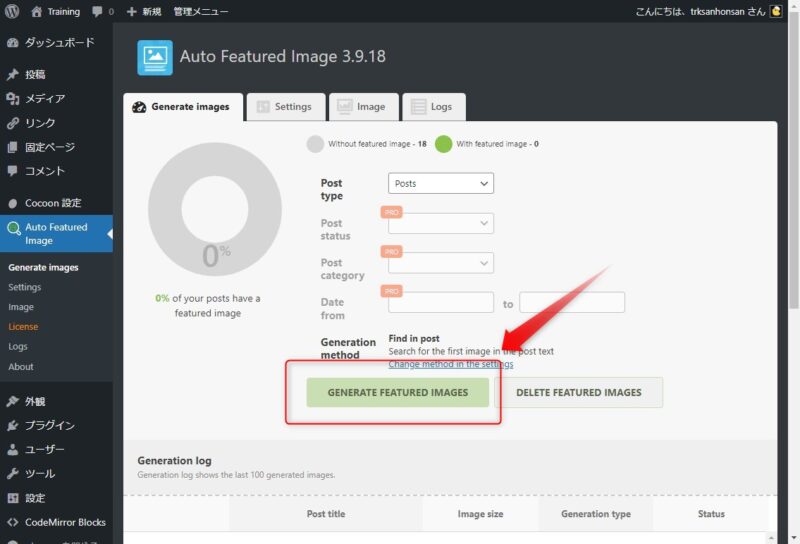
次に、ダッシュボードにAuto Featured Imageが追加されていますので、「Generate images」タグを選択、

上図のGenerate Featured imagesをクリックすればアイキャッチ画像が設置されるということです。
 けーさん
けーさんAuto Featured Imageを色々調べてみたら、特に設定をいじることなくそのままでアイキャッチ画像が設置されると紹介されていましたが。
 はるこ
はるこ結果は、アイキャッチ画像がまったく表示されなかった。
XO Featured Image Tools
こちらもwordpressへのインストール手順は同じです。
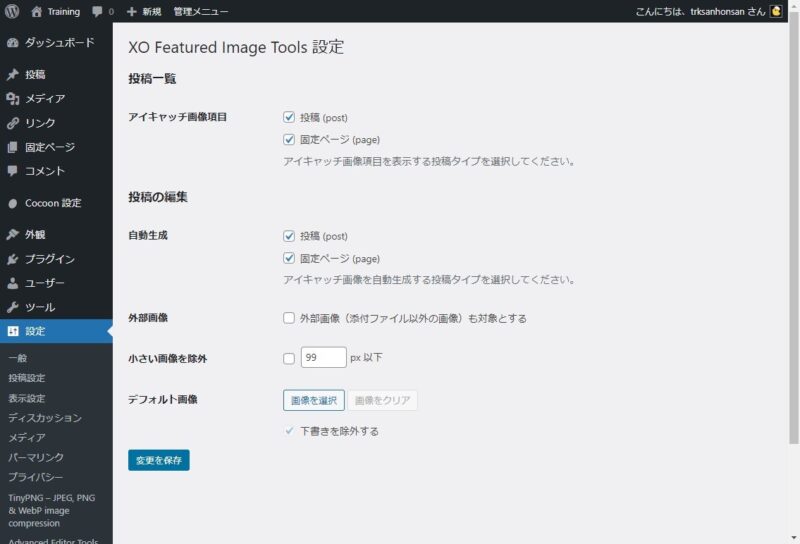
プラグインを有効化したらダッシュボード⇒設定⇒XO Featured Imageとだどり設定画面を表示します。

ですがここでは何もしなくてもデフォルトのままで問題ありません。
いちよう確認だけしておいてね。
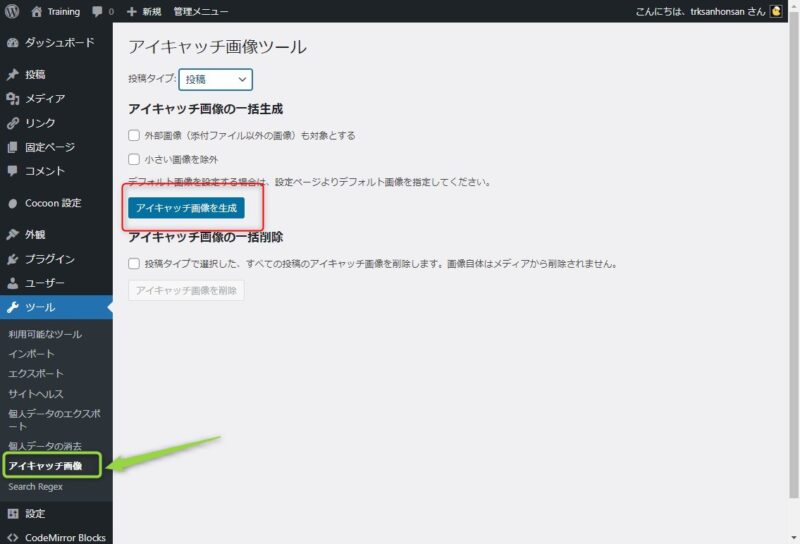
次に、ダッシュボード⇒ツール⇒アイキャッチ画像を開き、

アイキャッチ画像ツールの画面から、アイキャッチ画像を生成をクリックすればOK。

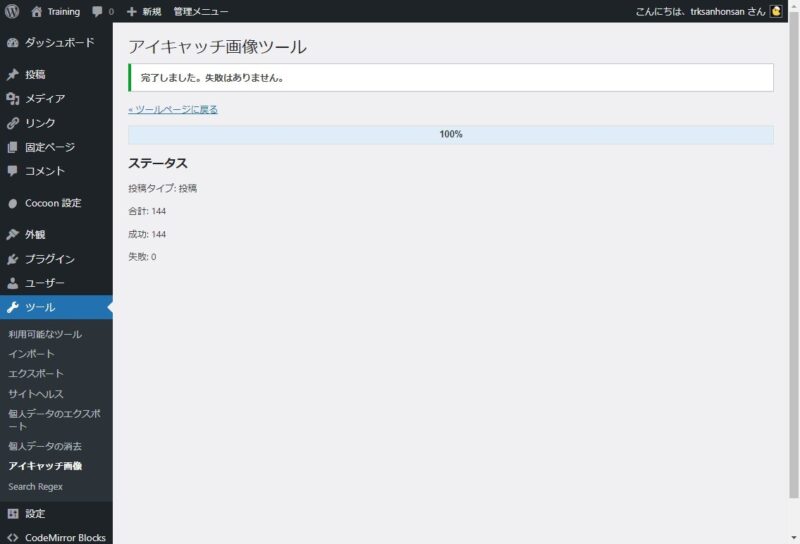
これで投稿記事にアイキャッチ画像が設置されます。

 けーさん
けーさんXO Featured Image Toolsは無事アイキャッチ画像が設置されました。
まとめ

今回、はてなブログからwordpressへインポートした記事に、アイキャッチ画像を表示するプラグインを2つ使ってみました。
Auto Featured Image(旧Auto Post Thmbnail)はアイキャッチ画像設置のプラグインとしてよく紹介されていましたが、テストの結果
全く使えませんでした。
原因としては、
- 私の使っているテーマ(cocoon、Lightning)の相性
- インポートファイル形式(Movable Type)
などが考えられますが正直よくわかりません。
なので、とりあえずはてなブログからwordpressへ記事をインポートした場合は、アイキャッチ画像設置のプラグインとして、
XO Featured Image Toolsをお勧めします。
オール日本語のプラグインなので使い方もわかりやすいしね。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは



コメント