wordpressのテーマをcocoonからSWELLに変更しました。
移行時にはcocoon用の乗り換えサポートプラグインをインストールしたんですが、とあるサイトで、
「動作が重くなるのでSWELLインストール後は削除してもいい。」
と説明されていました。
でもサポートプラグインを無効にしてみると、cocoon用のブロックは軒並み表示がおかしくなります、特に吹き出しなんてそのままでは使えない。
 けーさん
けーさん参照したのは、Google検索上位のサイトでしたが、この人ほんとにサポートプラグイン無効にしてみたのかな?
私のブログは吹き出しを多用しているので、サポートプラグインを無効にしてすべてリライトするのも大変だ。
そこで、乗り換えサポートプラグインを有効・無効(or削除)にした状態で、どれほどサイトスピードに差が出るのか検証してみました。
 はるこ
はるこ他のテーマからSWELLに乗り換えてる場合、このサポートプラグインをどうするか、結構悩んでいる人多いんじゃないかなぁ?
サイトスピードテスト
サイトスピードのテストで使用したのは、定番のPageSpeedInsightsです。
テストしたサイトは、サブドメインの旅行記事のサイトで、投稿は下書きを含め50記事ほど、メディアファイルは2,000枚ほどになります。
cocoonからSWELLに移行して、設定等はすべてデフォルトのままにしてあります。
サポートプラグインを有効化したスコア
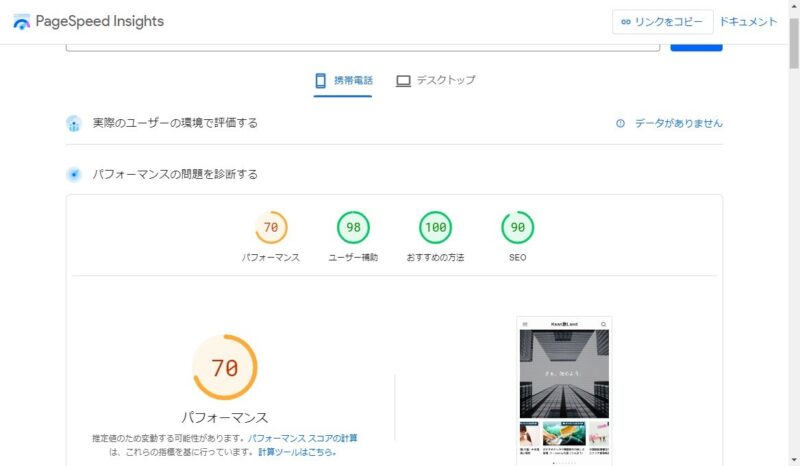
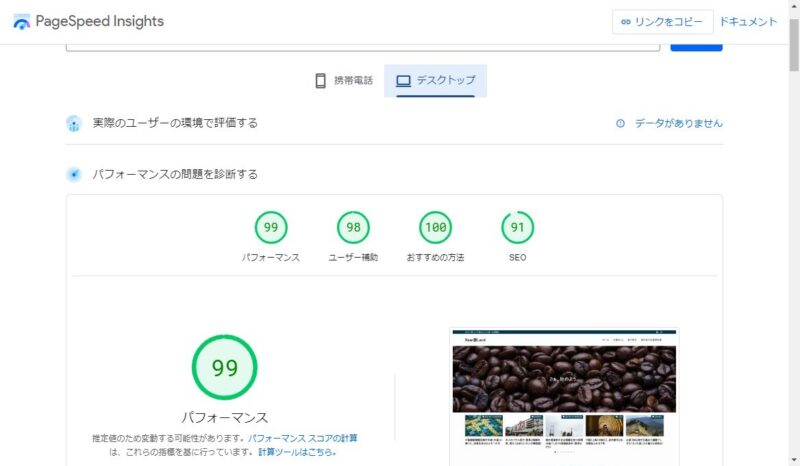
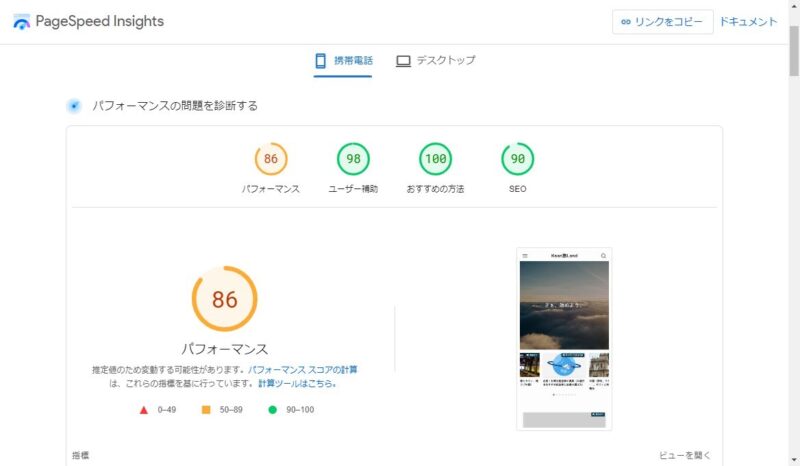
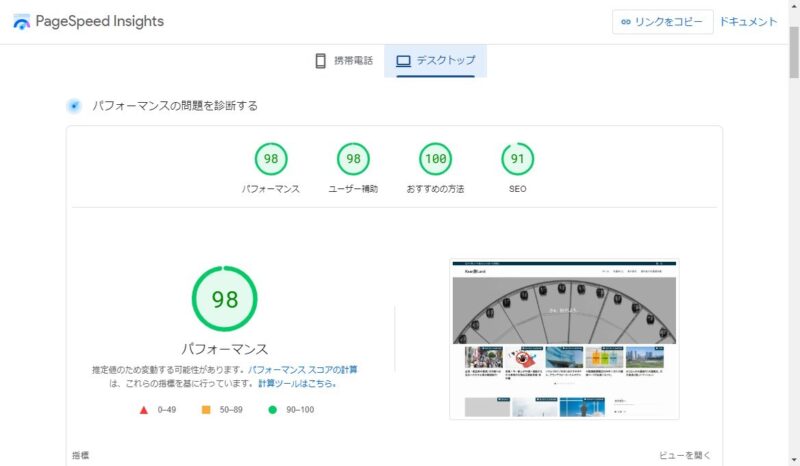
まずはSWELLをインストールし、乗り換えサポートプラグインを有効化した状態で測定します。
・スマホのスコア

・デスクトップのスコア

サポートプラグインを無効化したスコア
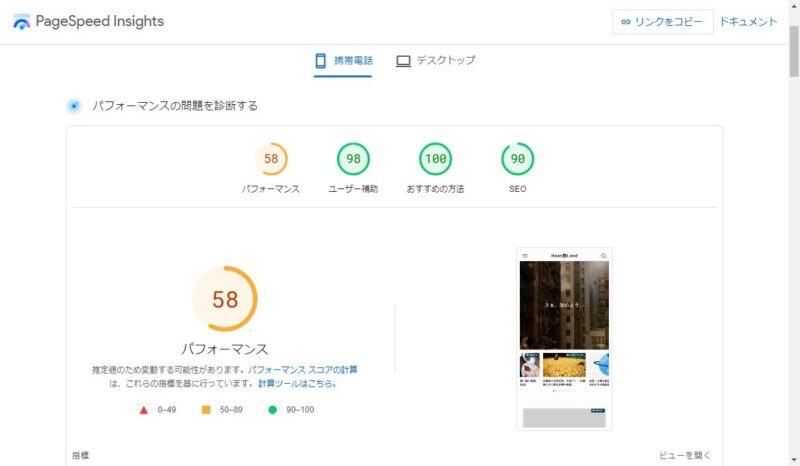
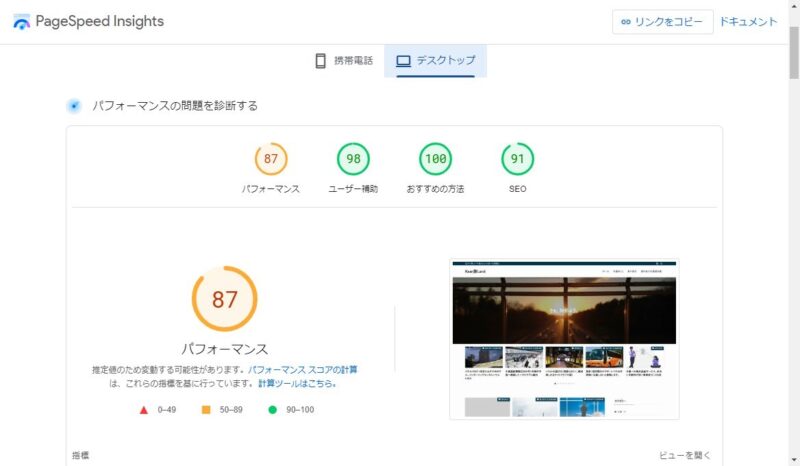
続いてサポートプラグインを無効化したスコアです。
・スマホのスコア

・デスクトップのスコア

サポートプラグインを削除
最後にサポートプラグインを削除して計測してみました。
・スマホのスコア

・デスクトップのスコア

比較グラフ
わかりやすいように比較グラフにしてみました。
上のグラフを見ると、スマホもデスクトップもサポートプラグインを無効化した状態のパフォーマンスが一番悪くなっているのは正直意外でした。
やはりサポートプラグインを削除した方がどちらもパフォーマンススコアが良いようです。
まとめ

今回のテスト結果で乗り換えサポートプラグインの取り扱いについて分かったこと、
- プラグインの無効化はしない方が良い。
- 無効化するなら削除するのがベスト。
- 記事の修正が大変なら有効化のままでも。
ということになるかと思います。
Googleさんも推奨しているように、サイトの表示速度はSEO的に速いほどいいのは理解できますが、正直、スコアが70・80以上あるならさほど意識しなくてもいいかと思います。
 けーさん
けーさん実際サイトを表示させてみても、スコアの差が10ていどなら
体感できるほどの差ではないでしょう。
パフォーマンススコアが40・50しかない人は、サポートプラグインの削除を検討しましょう。
ただし、大変な記事の修正作業は覚悟してね。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは




コメント