wordpressのテーマをcocoonからSWELL移行しました。
ただいま記事のリライト(修正)に奮闘中ですけど。
ところで、SWELLで記事を書いていて気づいたことが結構あります。
 けーさん
けーさん気づいた事というか、cocoonでできたことがSWELLでできなくなった(やり方が変わった)事なんですが。
今回はその中の一つ、キーボード風文字装飾の記述方法について説明します。
キーボード風文字装飾とは
正式には何て言うのか知りませんが、キーボード風文字装飾はパソコンのキーボードキーをブログ記事で書く時、ほかの文字と区別してわかりやすくする表示方法です。
例えばキーボードキーの「Ctrl」をCtrlのように表示します。
キーボードキーに限らず、設定画面やプロパティウィンドウに出てくる「OK」ボタンや「次へ」ボタンを説明する時にも、OKや次へのように使っています。
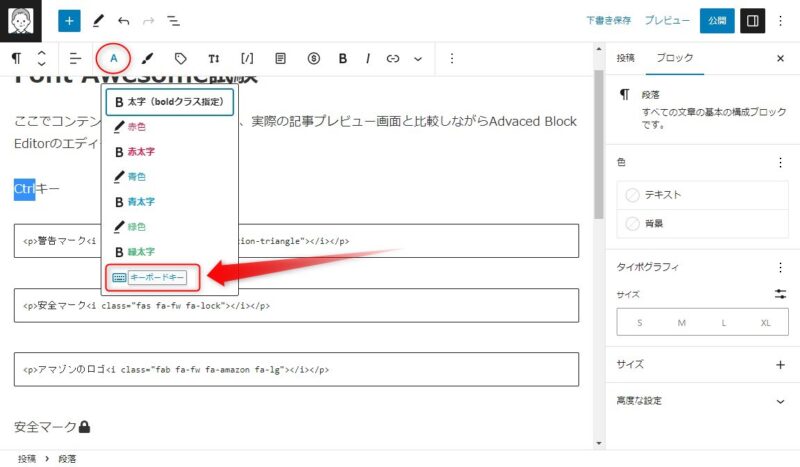
この文字装飾は、以前使っていたcocoonではブロックエディタのツールバーから簡単に呼び出せました。

上図のように、装飾したい文字を選択し、ツールバーのA(文字装飾ボタン)をクリック、プルダウンメニューから「キーボードキー」を選ぶだけです。
でもSWELLはデフォルトではこの機能を使えません。
なので少しカスタマイズしてやります。
カスタマイズ方法は2つありますので、それぞれ説明します。
【キーボード風文字装飾方法】
- ツールバーのキーボード入力を使う方法
- SWELのカスタム書式を使う方法
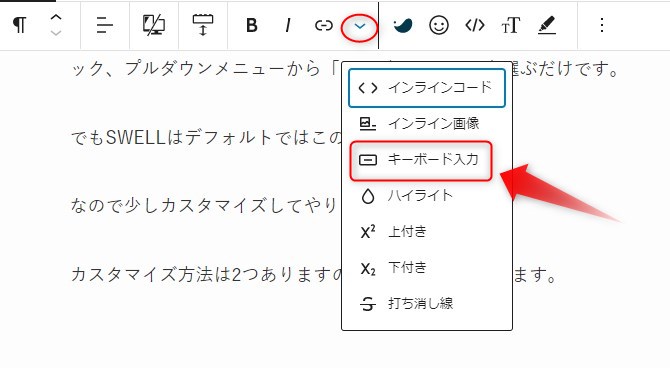
ツールバーの「キーボード入力」を使う
SWELLのブロックエディタのツールバーにある「」(下向きというのか?)をクリックすると、プルダウンメニューの中に、「キーボード入力」というのがあります。

 はるこ
はるここれで一見できそうだけど、そのままじゃ使えないのよねぇ。
これをそのまま使っても何も変化しません。でも「htmlとして編集」に変えてみると、
<p>これを<kdb>そのまま</kdb>つかっても</p>このように表示されています。
つまり指定した範囲は<kdb>というタグで囲まれているんです。
キーボード入力のcssカスタマイズ
デフォルトではこの<kdb>タグに何も指定されていませんので、キーボード風文字装飾になるようにcssで指定してやります。
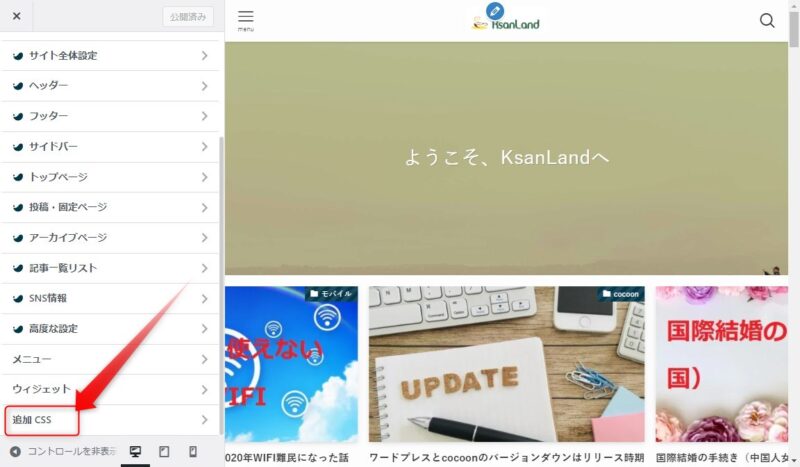
wordpressのダッシュボード⇒外観⇒カスタマイズ⇒追加cssを開きます。

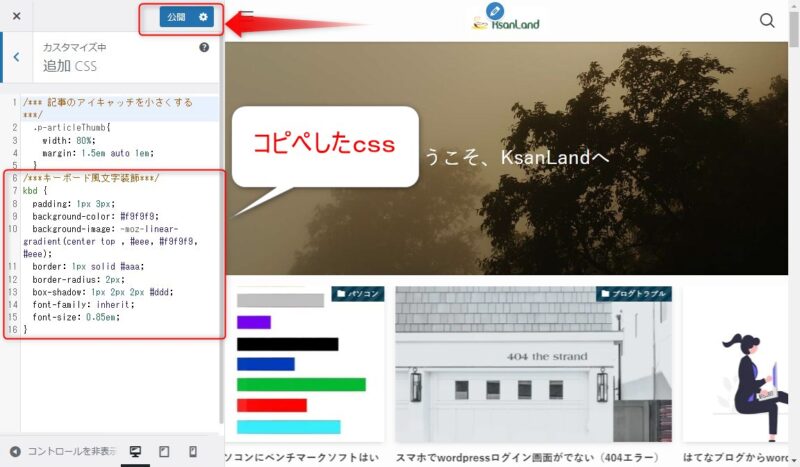
追加cssを開いたら、以下のcssをコピペしてください。
/***キーボード風文字装飾***/
kbd {
padding: 1px 3px;
background-color: #f9f9f9;
background-image: -moz-linear-gradient(center top , #eee, #f9f9f9, #eee);
border: 1px solid #aaa;
border-radius: 2px;
box-shadow: 1px 2px 2px #ddd;
font-family: inherit;
font-size: 0.85em;
}cssに詳しい方は構文を独自にカスタマイズしてくださいね。
コピペしたら、必ず上部の公開ボタンを押して変更を保存してください。

これでツールバーのキーボード入力で装飾ができるようになります。
SWELLのカスタム書式を使う
もう一つは、SWELL設定のエディター設定から行う方法です。
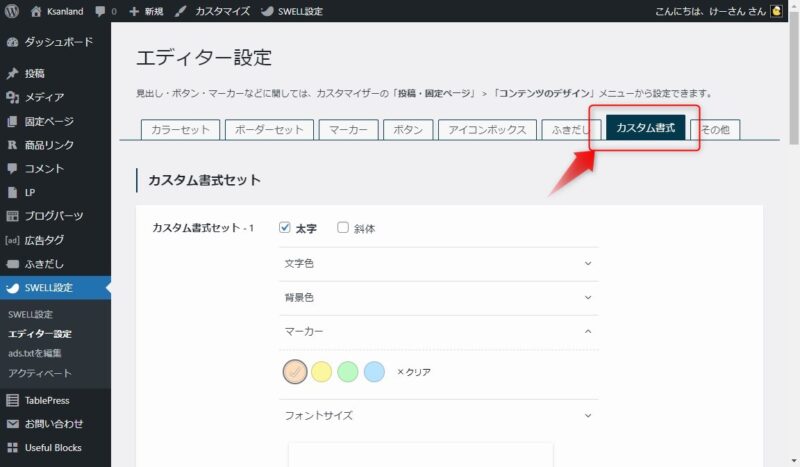
wordpressのダッシュボード⇒SWELL設定⇒エディター設定⇒カスタム書式を開きます。

「カスタム書式」タブを開いたら、

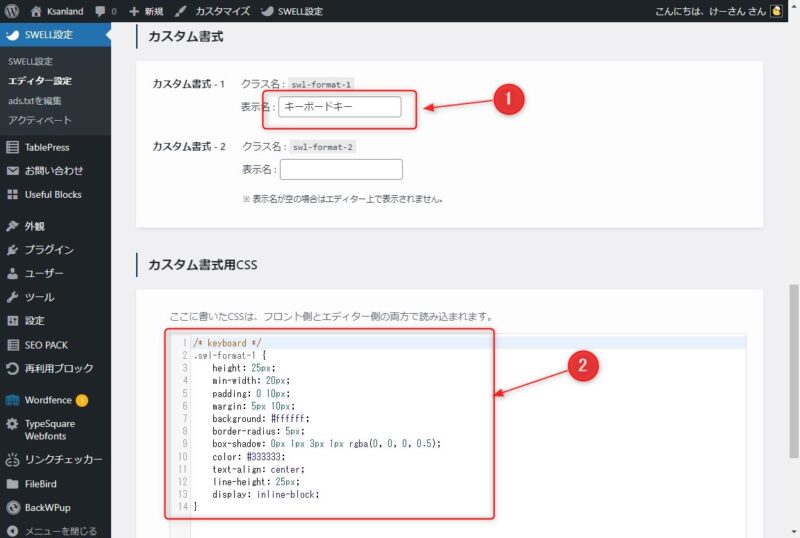
①カスタム書式の部分のカスタム書式ー1にある表示名のボックスに、自分で覚えやすい名前(ここではキーボードキーとしています)を入力し、
②カスタム書式用cssの空欄に次のcssをコピペします。
/* keyboard */
.swl-format-1 {
height: 25px;
min-width: 20px;
padding: 0 10px;
margin: 5px 10px;
background: #ffffff;
border-radius: 5px;
box-shadow: 0px 1px 3px 1px rgba(0, 0, 0, 0.5);
color: #333333;
text-align: center;
line-height: 25px;
display: inline-block;
}最後に変更を保存ボタンを押して完了です。
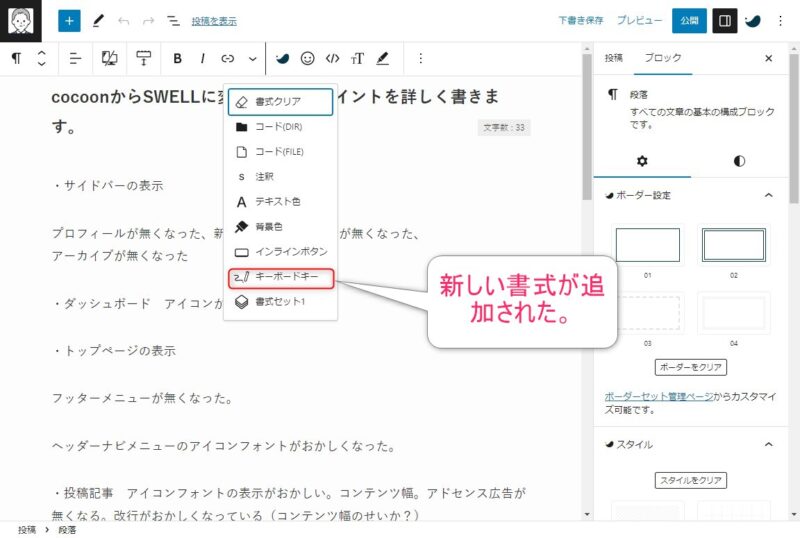
設定が完了すると、ブロックエディタのツールバーのSWELLボタンのプルダウンメニューに先ほど記入した表示名(ここでは「キーボードキー」)が表示されています。

次回から文字をキーボード風にしたい場合は、このボタンを使えば簡単にできます。
※なお、二つのcssは「ナポリタン寿司PC日記」さんのブログと情シスの自由帳さんのブログを参考に少し手を加えて利用させていただきました。ありがとうございました。
どちらの設定方法が良いのか?
どちらを使っても操作手順や表示にあまり変わりはありません。
ただし、ブロックエディタで記事を書いているとき、ツールバーのキーボード入力を使うと投稿画面でリアルタイムに装飾した部分の確認ができません。
確認しようと思ったら、一旦プレビュー画面に移動しなければなりません。
なので個人的には、SWELのカスタム書式を編集し、SWELボタンからキーボードキーを選択する方法をお勧めします。
まとめ

今回はSWELのブロックエディタでキーボード風文字装飾を使う方法を説明しました。
初めに設定するのが少々面倒ですが、一度設定してしまえばとても便利に使えます。
必要あらば皆さんも参考にしてください。
cocoonからSWELLに移行し、まだまだ慣れない操作、記事の修正箇所などたくさんあります。
 けーさん
けーさんつくづくテーマの変更は早めにしとけばよかったと、今更ながらに思う今日この頃。
使いつつ慣れていくしかないと思っていますが、その都度々気づいたことを記事としても紹介していきたいと思います。
今回は以上です。
この記事がどなたかのお役に立てれば幸いです。
それでは




コメント